How To Do Duotone In Photoshop
As you lot're working on your next site design, there's a common type of background you may exist considering: photography. While this trend isn't necessarily unique, information technology sure is constructive at setting a scene and immersing a user into the surroundings of a site. "If yous're looking for a way to use photography but with a little more pizazz, you could always try a duotone paradigm – they're both interesting to look at and easy to create! "
Before we learn how to create a duotone image in Photoshop, let's dive a little deeper into this design trend.
What is a duotone epitome?
At its core, a duotone is simply an image that'due south fabricated of two colors. You've probably seen them before in campaigns like Spotify's 2015 Year in Review.
This is becoming increasingly popular, particularly amongst agencies and smaller brands. Duotone effects are a smashing way to comprise and reinforce your brand and its colors throughout your work and your website. To give you a piffling inspiration, LPK shows wonderful example of how to apply this.

If you're interested in trying out this technique, you'll want to be strategic in the photo yous cull to manipulate. While technically you tin can apply the duotone effect to whatever photo, information technology'll look better on an image with lots of contrast. I'd also recommend using an image with a solid background, preferably white—that makes it easier to establish the base colour you're looking for!
If you have admission to a studio and are interested in taking custom photos, but keep these tips in mind while you lot set the scene. If you lot're working with existing content, you tin can e'er manipulate the photo showtime to boost the contrast or alter the background color.
- If you're interested in joining the course and downloading the free Photoshop resources, bound to this department!
- If yous've already joined the course, click here to leap direct to the template tutorial!
For the rest of the tutorial, I'thousand going to cover two methods yous tin can employ to manually create a duotone paradigm in Photoshop. The first is the built-in Photoshop option (works fine, but not my favorite) and the 2d uses a slope map (my preferred method, unless you're using our costless activity of course!).
Once you're prepare, load your prototype into Photoshop and create a duplicate layer of the photograph. Past editing the duplicate (instead of the original, bottom layer), yous'll ever have an unedited version of the photo to fall back on.
Ready to create a duotone image in Photoshop? Let's go started.
How to use the default Photoshop duotone option
1. Convert the image to 8 chip grayscale
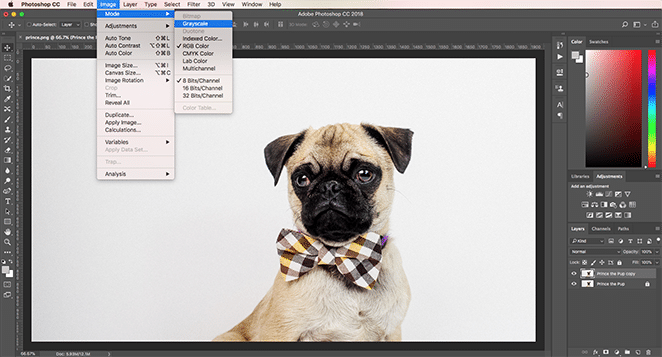
In social club to utilize the duotone option that's congenital into Photoshop, kickoff you'll have to convert the image to an 8 bit grayscale. Select the copy of your photo and caput up to Image > Fashion > Grayscale. Likewise verify the eight bits/Channel option is selected under the same Mode menu.

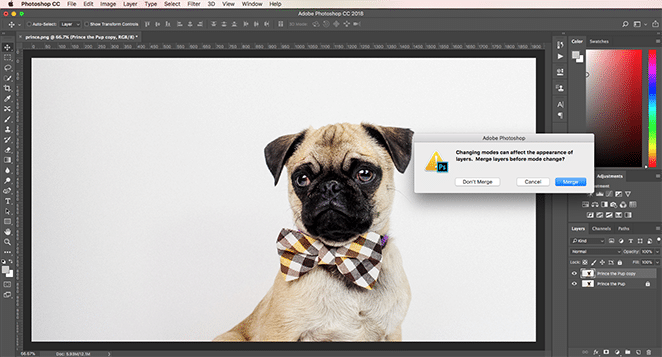
When you select this pick, a couple notifications are going to pop upwards. The first asks if you want to flatten the image or merge the layers before changing the color style. If you take a lot of layers, the color change could affect how things display (in which case flattening could be helpful for preserving your work), but in this example, don't worry about flattening the image. If you want the original copy, don't merge your layers.

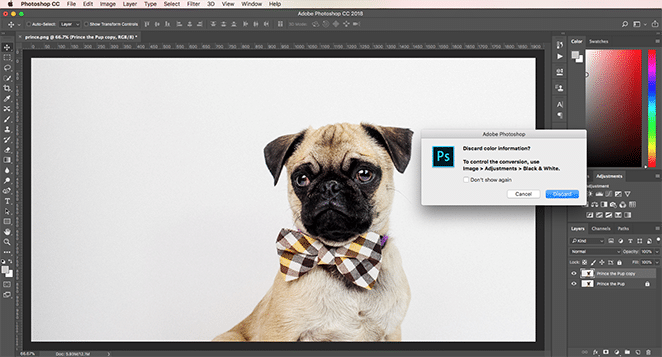
The next notification asks if you want to discard colour data. You'll have to exercise this in club to use the default duotone option, then go ahead and click "Discard."

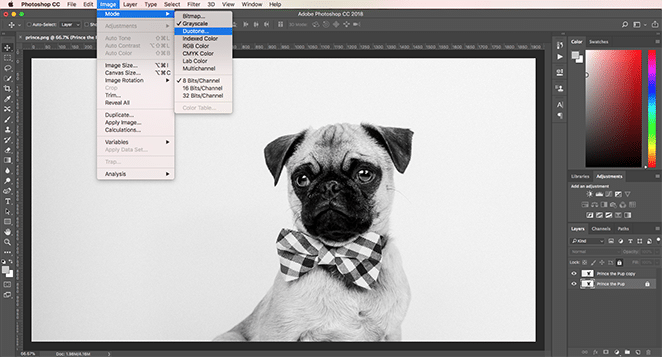
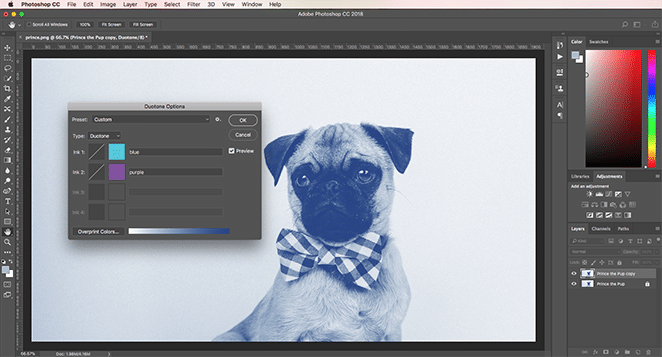
2. Catechumen the image to a duotone
Once your image mode is in an 8 fleck grayscale, you can utilize the default duotone pick in Photoshop. Select the layer, and so become to Epitome > Mode > Duotone.

three. Select your colors
Once the paradigm is in duotone fashion, you tin can beginning selecting your colors. The nice function is that as soon as you select a new color, the epitome will update so you tin come across how things look (equally long as the Preview checkbox is checked). Across that, the process starts to get a little clunky. You technically can adjust the curves for each colour, just the paradigm doesn't update in real-time, making it a little difficult to see what'due south happening and resulting in a lot of back and forth. Play with the colors and settings until you find the desired event.

I'd suggest playing around with these settings for a minute, just to get a feel for them, simply once you're ready, let's motion on to the second method for creating duotones in Photoshop.
How to apply a Gradient Map to create a duotone
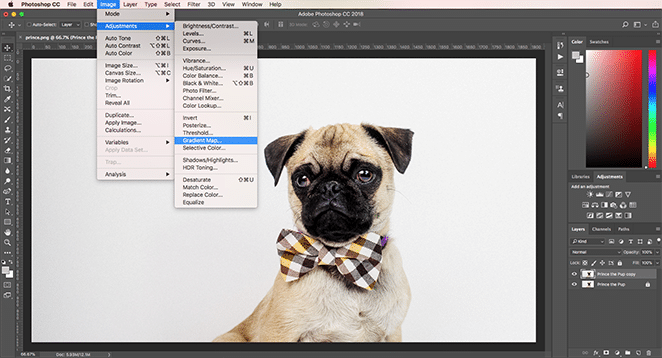
1. Apply a Gradient Map
For this method, you won't need to worry near altering the epitome or choosing a specific color mode. Of course, if you practise want to edit anything, go ahead, just the photograph will piece of work fine just every bit it is. When y'all're ready, select the copy of your image and go upward to Paradigm > Adjustments > Gradient Map.

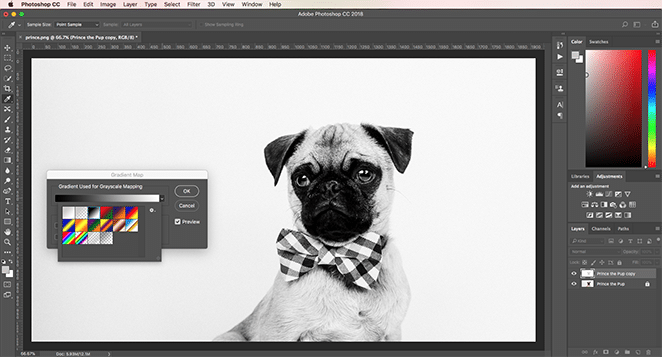
Depending on your default setting, this setting will overlay the image with a slope for a grayscale mapping. If the default is non black and white, click the dropdown and select that selection. If you followed along for the first method, yous'll see that nosotros're already halfway to creating our duotone.

Pro-tip: Run across the checkbox next to Reverse? By clicking that, you'll invert the colors in the photo. For this tutorial, we'll leave it unchecked, but if we wanted the background to exist darker than the subject field, that option can assistance you switch things up.
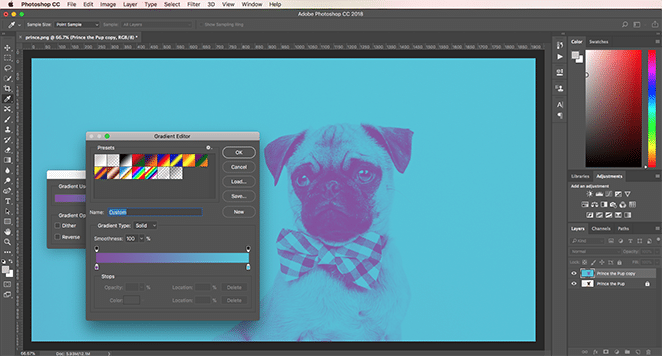
2. Choose your colors
By clicking on the slope bar, you'll open the Gradient Editor in a new window. Here you can select your colors and adjust how they display over the image.

As you can see, the final images look quite a bit different from each other, but both result in wonderful duotones. I prefer using a Gradient Map simply because it's a little easier to control the intensity of the colors and where the night and lite tones go, but both methods are easy to use.
Join our 2019 Web Blueprint Trends grade for a free duotone Photoshop action!
If you lot're looking for a quick and like shooting fish in a barrel resources to try out this trend, yous tin become the files in this tutorial, including an action with pre-made slope map options! Sign up with the form beneath to download the file, or click here for more details about the form.
[optin-monster-shortcode id="dktout15rz4zcbcifnsl"]
Cheers for joining our Design Trends course!
Offset, download the Photoshop action here.
How to utilise the Duotoner
Install the action
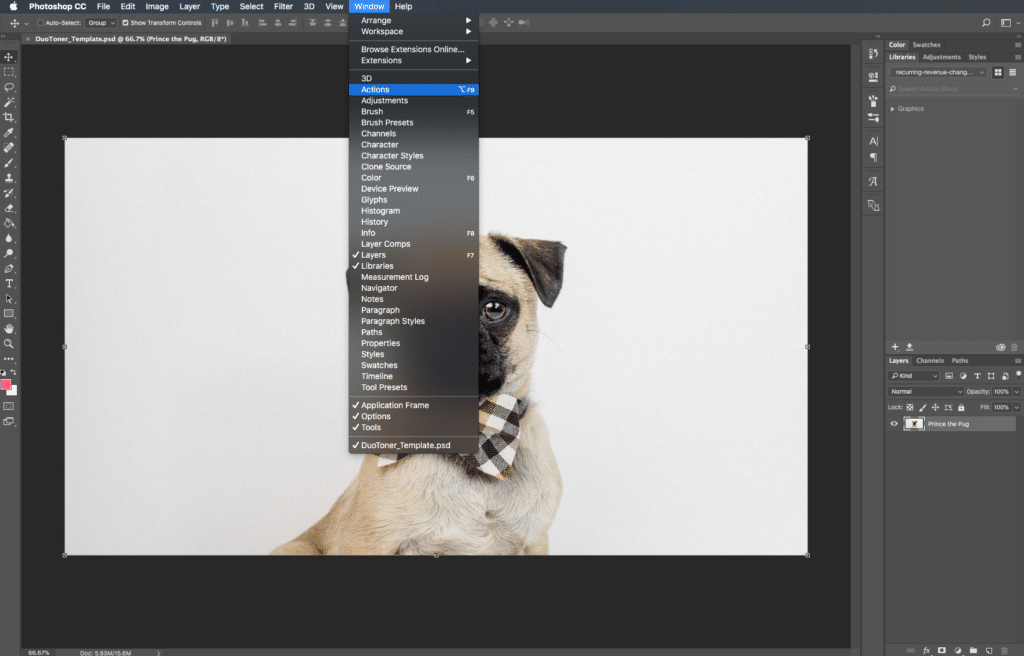
Once you've downloaded the action, double-click the file to install it. Open the image yous'd similar to use in Photoshop, and so open the Deportment window.
To navigate to the Actions window, select Window > Actions or concord downwardly Shift + F9.

In one case you've opened the Actions window, select the image layer yous want to utilise the duotone effect to.
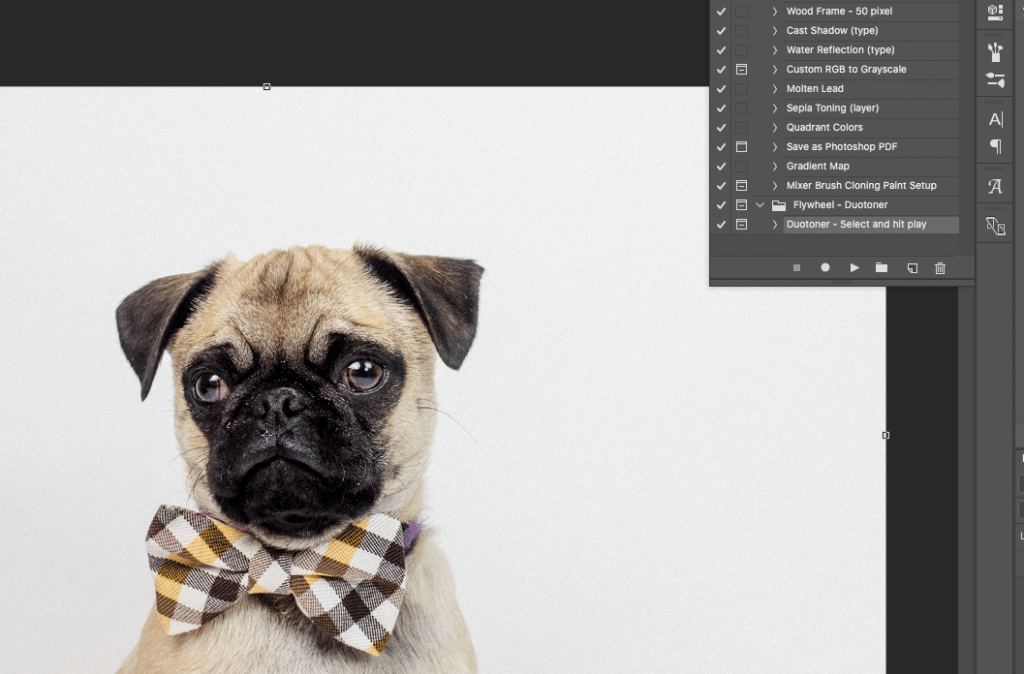
Select and play the activeness
Click the driblet-down on the "Flywheel – Glitch-a-tron" folder. Now, select "Glitch-a-tron – Select and hit play" and press the triangle play button at the bottom of the window.

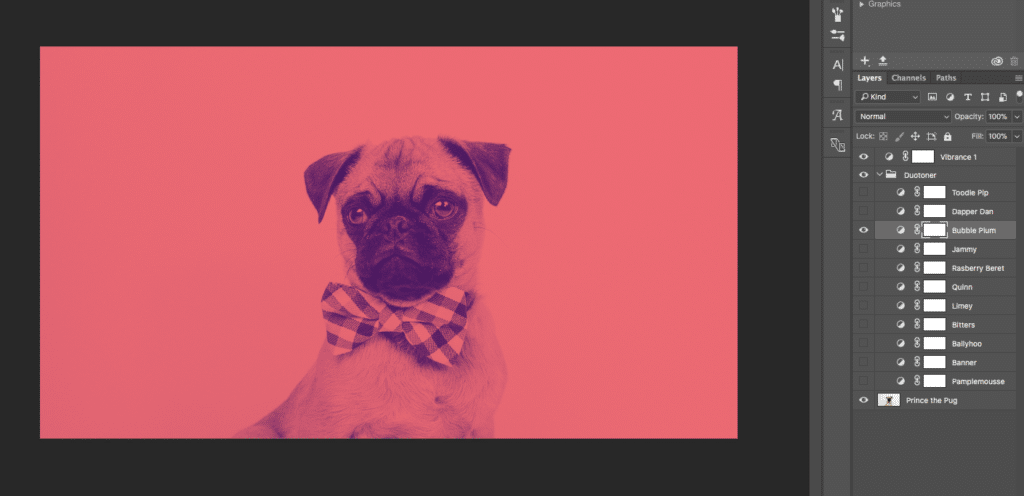
Once you hit play, you'll run across a whole agglomeration of layers, each one with a different duotone color scheme! To switch, all y'all accept to practise is brand the layer you want visible.

Annotation: If you have more than 1 duotone layer visible, the colors will blend together and you may start to lose some of the detail of your photo. To proceed things crisp, brand certain y'all simply have one layer visible at a time (or feel complimentary to experiment by layering the duotones for a totally different effect!).
Bonus: Reset your image in a snap
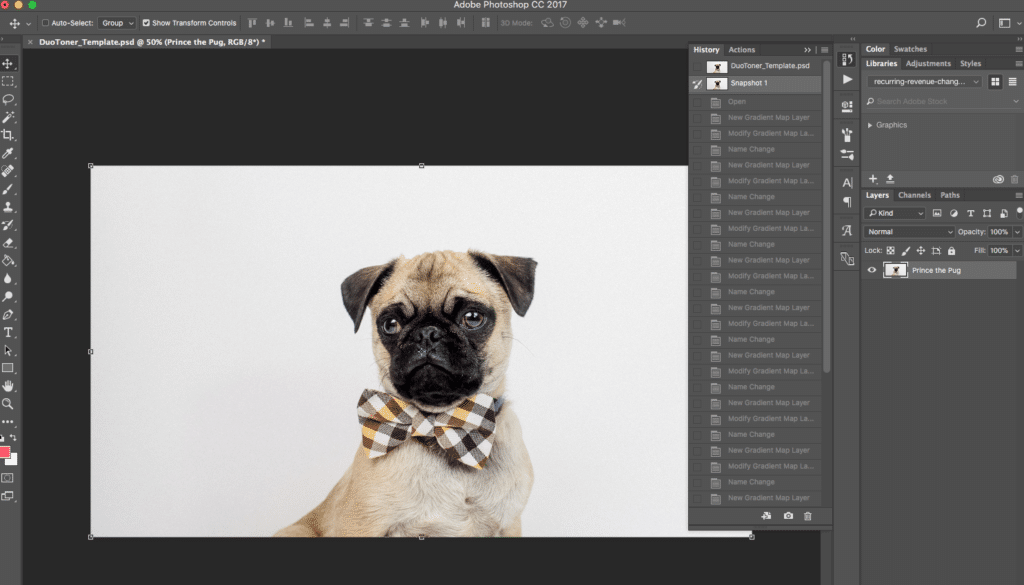
Just in case y'all want to backtrack, the activity automatically creates a screenshot that allows y'all to get back to your paradigm earlier the action was applied.
Navigate to the History window by selecting Window > History. Roll up to the top, and click "Snapshot." This resets everything so you lot're good to go!

What do you retrieve of duotones? Exercise y'all think they're a strong blueprint trend, or do y'all prefer full-color images? Share your thoughts below!
Download these costless Photoshop files
Download the templates for free beneath!
Non sure what to read side by side? Check out this listing:
- 13 spider web design trends for 2020
- How to optimize images for web: A footstep-past-step guide for better site performance
- How to utilize CSS and SVG clipping and masking techniques
- How to add a viscid back-to-top button to your website
How To Do Duotone In Photoshop,
Source: https://getflywheel.com/layout/create-duotone-photoshop-how-to/
Posted by: taylortocke1937.blogspot.com


0 Response to "How To Do Duotone In Photoshop"
Post a Comment